
Saturs

Kad sāku savu karjeru, biju tīmekļa dizainers. Es četrus gadus strādāju tīmekļa dizainā, sākot ar mazo uzņēmumu vietnēm un beidzot pāriet pie lielākiem klientiem. Es uzzināju, ka ne grafiskais dizains mani interesēja, ne darbs pie lielākiem zīmoliem. Mani vairāk interesēja lapošanas modeļi, veids, kā cilvēki mijiedarbojās ar formām, un tādas lietas kā uztveramais sniegums, nevis tīmekļa lapas vizuālais noformējums.
Kad skatījos zinātniskās fantastikas filmas, es skatījos saskarnes. Un, kad es spēlēju videospēles, es novēroju, kā ēdienkartes tika izkārtotas. Ja kāda no šīm iezīmēm jums šķiet pazīstama, jūs, iespējams, esat arī UI dizainers.
Es pametu savu aģentūras darbu un izveidoju savu uzņēmumu. Savā LinkedIn lapā mēģināju apkopot savu jauno karjeras mērķi: padarīt pēc iespējas labāku programmatūru. Ir pagājuši četri gadi, kopš es sāku strādāt kā ārštata darbinieks, un mans ceļojums nav apstājies. Šajās dienās es palīdzu vadīt nelielu UI dizaina uzņēmumu ar nosaukumu Mono. Nesen mēs sagaidījām mūsu ceturto komandas biedru.
Šajā rakstā es vēlos aprakstīt, kā ir būt lietotāja interfeisa dizainerim, tostarp to, ko tieši nozīmē darbs, kur atrast labākos mācību resursus un kā labāk apgūt savu amatu.
Ko dara lietotāja interfeisa dizainers?

Es uzskatu, ka parasti jūs varat sadalīt lietotāja interfeisa dizainera darbu četrās kategorijās. Jūs sazināties ar klientu, veicat izpēti, izstrādājat un prototipējat, kā arī sazināties ar izstrādātājiem. Apskatīsim katru no šīm fāzēm sīkāk.
Klientu komunikācija
Klienta komunikācija ir saistīta ar klienta problēmas izpratni. Mērķis ir iepazīties ar klienta biznesu, tāpēc projekta sākums parasti ir daudz sarunu. Sākot darbu, ir labi nezināt pārāk daudz par klienta domēnu - jūs varat apskatīt viņu biznesu svaigā veidā, kamēr jūs iedomājaties iespējamos dizaina risinājumus.
Lai būtu labs lietotāja saskarnes dizainers, jums jāspēj domāt kopā ar klienta biznesu. Piemēram, jūsu klients varētu būt aviācijā. Darbs viņu labā galu galā padarīs jūs diezgan zinošu par šo nozari. Tātad, jūsu laimes padoms šeit ir gudri izvēlēties nozares, kurās strādājat, lai jūs galu galā nebūtu eksperts kaut ko tādu, kas jums nav svarīgs vai neinteresē.
Projekta laikā komunikācija neapstājas. Kā dizainers jūs pastāvīgi prezentēsiet savus darbus. Mūsu uzņēmumā mēs esam attālināta komanda, tāpēc mums nav daudz personisku sanāksmju. Tā vietā mēs daudz izmantojam ekrāna koplietošanu, izmantojot video konferences. Katru dienu tiek izmantoti tādi saziņas rīki kā Skype un Slack.
Ir lietderīgi apvienot sinhronās un asinhronās saziņas metodes. Zvans ir lielisks, ja jums ātri nepieciešama daudz informācijas, bet jums vienlaikus jābūt blakus. Mēs domājam par Slack kā par savu “virtuālo ūdens dzesētāju” un izmantojam Basecamp, lai vadītu sarežģītus dizaina projektus. Izstrādājot prototipus, izmantojot HTML un CSS, mēs izmantojam GitHub problēmas, lai tieši apspriestu kodu.
Pētījumi
Papildus klientu saziņai, jūs veiksiet daudz pētījumu. Tas var ietvert lauka pētījumus, seminārus ar klientu, konkursa analīzi vai stratēģijas noteikšanu - būtībā gandrīz visu, kas palīdz jums izprast konkrēto problēmu.
Pētījumi ir tas, kas informē par jūsu dizaina izvēli. Tas ir raksts, kuru jūs kādreiz esat lasījis, vai tā jaunā lieta, ko Apple tikko izlaida. Kad ir pienācis laiks izskaidrot, kāpēc esat izvēlējies konkrētu dizaina izvēli, jūsu pētījums atbalsta jūs.
Pētījumi var būt ļoti plaši. Es bieži testēju jaunas ierīces pētniecības vajadzībām vai reģistrējos jaunai tīmekļa lietotnei, lai izpētītu tās lietotāja saskarni.
Projektēšana un prototipēšana
Kā dizainers jūs, iespējams, pavadīsit lielāko daļu laika, veicot dizaina un prototipu veidošanas darbus. Lietotāja interfeisa dizaina projekts var virzīties uz priekšu visdažādākajos veidos, sākot no skicēšanas, līdz detalizētam dizainam un beidzot ar kodēšanu.
Izmantotā metode lielā mērā ir atkarīga no projekta veida. Ko jūs projektējat? Vai tā ir vietne, vai jūs drīzāk to nosaukt par lietotni? Vai tajā tiek izmantotas vietējās tehnoloģijas? Vai tā ir pārveidošana, vai arī jūs sākat no nulles?

Mūsu uzņēmumā nav noteikta procesa, taču lielākajai daļai projektu notiek tāda pati aptuvena kārtība: tie sākas ar skicēm un stiepļu rāmjiem, turpina detalizētu vizuālo un mijiedarbības dizainu un beidzas ar prototipu.
Kā dizaineri mēs pavadām daudz laika, domājot par mūsu rīkiem. Kaut arī lieliski rīki ir svarīgi, tie nav vissvarīgākā lieta. Spēja kompetenti izmantot Adobe Creative Suite un tādas lietotnes kā Sketch ir līdzvērtīga iespējai zīmēšanai izmantot zīmuli vai krāsošanai ar otu. Jums joprojām ir jāizgatavo glezna.
Tas nozīmē, ka veselīga interese par rīkiem ir laba lieta. Man patīk izmēģināt jaunus rīkus, kas man var palīdzēt būt produktīvākai. Mans iecienītākais vektoru rediģēšanas rīks ir Illustrator, taču lielāko daļu mana vizuālā dizaina darba šajās dienās veicu Sketch. Citi komandas locekļi ir pārgājuši uz jaunākiem rīkiem, piemēram, Affinity Designer.
Rīki ir ļoti personiska izvēle. Kamēr mēs varam viegli strādāt kopā, ikviens var brīvi izvēlēties savu. Lai būtu vienkāršāk runāt par mūsu dizainu ar klientiem, mēs izgatavojam prototipus ar InVision. Lai uzlabotu prototipu veidošanu, mēs izmantojam HTML un CSS. Viss nepieciešamais rīks ir atkarīgs no darba, kuru vēlaties ar to darīt.
Izstrādātāja komunikācija
Bieži aizmirsta UI dizainera darba daļa ir izstrādātāja komunikācija. Mūsdienās jūs nevarat izvairīties, vienkārši nosūtot savus dizainus izstrādātājiem un cerot, ka tie tiks pareizi ieviesti. Labākie dizaineri zina, ka izaicinājums nav dizaina izveidošana, bet gan tā paziņošana - ne tikai ieinteresētajām personām, kurām jāsniedz apstiprinājums, bet arī izstrādātājiem, kuriem tas jāievieš.

Paziņojums par dizainu notiek dažādos veidos: detalizētas specifikācijas, līdzekļu nodrošināšana, dizaina kopīga pārskatīšana. Tas, ko ir jēga piegādāt katrā gadījumā, lielā mērā ir atkarīgs no tā, vai projekts ir vietējais vai tīmekļa lietojumprogramma.
Tradicionālā pieeja ir aktīvu piegāde blakus ekrāna dizainam. Ekrāna noformējumus var izmantot, lai redzētu, kā dizains izskatīsies kopumā, savukārt aktīvi ir gatavi lietošanai PNG un ikonu SVG, tāpēc izstrādātājiem nav jārisina grafikas redaktors.
Mūsu uzņēmumā mēs atbalstām vairāk nekā tikai to. Lai saglabātu dizaina konsekvenci, mēs izmantojam komponentu stila rokasgrāmatas. Kad mums ir darīšana ar tīmekļa projektu, mēs piegādājam detalizētus HTML un CSS komplektus, kas ir pa daļām dokumentēti un gatavi ieviešanai. Es uzskatu, ka dizaina uzmanība katrā programmatūras izstrādes posmā ir vienīgais veids, kā sasniegt savu mērķi izveidot pasaules klases programmatūru.
Tīmeklis pret vietējām lietotnēm
Izstrādājot vietējo lietotni platformai (piemēram, iOS vai Android), jums ir jāievēro noteiktas vadlīnijas. Izstrādājot tīmekli, nav tik daudz padomu. Parasti notiek tas, ka jūsu klientam ir zīmola grafisko vadlīniju kopums, kas nosaka, kā lietām vajadzētu izskatīties.
Tomēr šīs vadlīnijas mēdz pielāgot mārketinga vietnēm, un tur esošais ne vienmēr ļauj pieņemt labus lēmumus par lietotāja saskarni. Fonti parasti tiek izvēlēti mārketinga, nevis salasāmības apsvērumu dēļ. Krāsas var būt treknrakstā un pārsteidzošas, kas darbojas reklāmas kampaņā, bet ne lietotnē, kuru izmantojat katru dienu. Šīs rokasgrāmatas ir jāinterpretē.
Tīmeklim ir maz lietotāja saskarnes vadlīniju. Jūs varētu apgalvot, ka tīmeklis ir dažādu stilu kausēšanas katls. Ja jūs veidojat kaut ko tādu, kas vairāk šķiet kā lietotne, nevis vietne, jums jāzina par plaši izmantotām sistēmām, piemēram, Bootstrap un ZURB Foundation. Sistēma sāk noteikt, kā lietām vajadzētu izskatīties, jo jūs nevēlaties no jauna izgudrot riteni. Un tas, iespējams, ir laba lieta.
Mūsu uzņēmumā mēs vēlētos izmantot Bootstrap. Tas nodrošina saprātīgus noklusējuma izmērus parastajiem lietotāja interfeisa elementiem, piemēram, pogām, datu tabulām un modāliem.
Tīmekļa dizainā jūs vairāk ierobežo tīmekļa tehniskās iespējas. Agrāk bija grūti vietnē ieviest vienkāršus vizuālos uzplaukumus, piemēram, noapaļotos stūrus. Šīs dienas ir sen pagājušas - tagad jūs varat brīvi zīmēt lietotāja saskarnes ar daudzām ēnām, pārejām, animācijām un pat 3D.
Kā dizaineram ir reālāk pārņemt kontroli pār procesu un dizainu pārlūkprogrammā. Es neesmu redzējis, ka daudzi lietotāja saskarnes dizaineri pārņemtu vietējās lietotnes lietotāja saskarnes programmēšanu, taču dizaineris, kas veic tīmekļa lietotnes HTML un CSS, ir izplatīta parādība. Ja jūs varat kodēt savus dizainus, jums būs priekšrocības salīdzinājumā ar vienaudžiem, kas nav kodētāji, un man tas ir vienīgais veids, kā patiesi saprast, kā darbojas tīmeklis.
Tīmekļa ierobežojumi
Drīz jūs atklāsiet, ka ne visi populārie triki, kurus iemācāties, tiek atbalstīti katrā pārlūkprogrammā, un tā ir tīmekļa izstrādes realitāte. Ir labi ievērot plaši pazīstamus principus, piemēram, pakāpenisku uzlabošanu, kad, kad vien iespējams, ielādējat uzlabotu saturu, taču domājiet arī par to, kā saturs degradējas.
Nesen ‘sinepju griešana’ ir kļuvusi populāra. BBC tīmekļa komandas vadībā tas nozīmē nošķirt “labos” un “sliktos” pārlūkus un nodrošināt “ierobežotām” pārlūkprogrammām ierobežotu pieredzi. Tomēr tas patiešām darbojas tikai satura vietnēs.
Runājot par lietojumprogrammām līdzīgu pieredzi, daudzi cilvēki ierobežo atbalstu tikai dažām vadošajām pārlūkprogrammām, lai atvieglotu attīstību. Diemžēl tas mūs atgriež 1996. gada situācijā, kad satura skatīšanai ir nepieciešams noteikts pārlūks.
Jūsu prasmju uzlabošana
Tātad, kā jūs varat sekot līdzi strauji mainīgajai tīmekļa nozarei un uzlabot savu prasmju līmeni? Apskatīsim dažas dažādas metodes, kā uzlabot savas prasmes ...
Platformas zināšanas
Lielākā daļa dizaineru arsenāla ir zināšanas par platformu. Jums vajadzētu zināt par dažādām operētājsistēmām un to, kā cilvēki tās izmanto. Kā dizaineri mēs mēdzam izmantot Mac, taču tad ir viegli aizmirst, ka lielākā daļa cilvēku, kas tur strādā, izmanto Windows kastes, lai paveiktu savu darbu.
Es uzskatu, ka jūs kaut ko patiesi varat saprast tikai tad, ja pats to izmantojat. Es labprātāk izmantoju savu Mac, lai izstrādātu dizainu, taču daudz laika pavadu, sekojot dažādu citu platformu attīstībai. Manā Mac datorā kā virtuālās mašīnas ir instalētas vairākas Windows kopijas. Esmu bijis aizņemts ar jaunu Windows 10 versiju testēšanu, izmantojot Microsoft Insider programmu, lai pārbaudītu dažādas izmaiņas lietotāja saskarnē.
Es arī regulāri pērku jaunu aparatūru, lai pārbaudītu, kā tā darbojas. Es nopirku Apple Watch tikai platformas pārbaudei. Pēc tam es to pārdevu, jo jutu, ka tas manai dzīvei nepievieno tik daudz.
Turklāt tīmekli var uzskatīt par savu operētājsistēmu. Tas nepārtraukti attīstās, katru nedēļu katram pārlūka pārdevējam tiek pievienotas jaunas funkcijas. Ir ārkārtīgi vērts zināt par pārlūkprogrammu tehniskajiem aspektiem, īpaši attiecībā uz CSS un grafikas iespējām. Jums jāzina, kas ir SVG un WebGL, un kā varat izmantot tīmekļa animācijas API.
Katra platforma laika gaitā attīstās, un kā lietotāja saskarnes dizainers jūsu uzdevums ir būt lietas kursā. Galu galā tas, ko jūs projektējat, nedzīvo atsevišķi, bet ir daļa no lielākas programmatūras ekosistēmas.
Atgriezieties pie pamatiem
Tas, ar ko mēs šodien cīnāmies, nav tik atšķirīgs no tā, ar ko mēs cīnījāmies pirms 20 gadiem. Grāmatās ir daudz labu padomu. Iesācējiem izmēģiniet Džeisona Frīda un Metjū Lindermana aizsargājošo dizainu tīmeklim un Steve Krug Don’t Make Me Think.
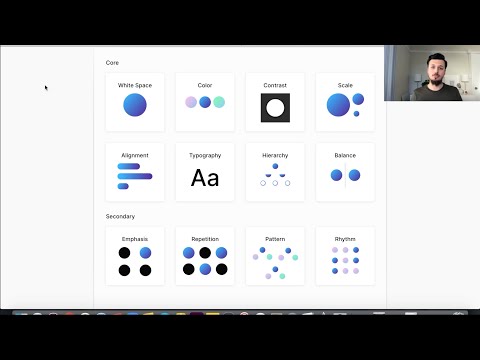
Ja jūs nezināt par tādiem jēdzieniem kā modalitāte un pieejamība, jums ir jāizlasa. Jums jāspēj izskaidrot, kas ir Fitsta likums. Geštalta tuvuma likums? Šī ir lietotāja saskarnes dizaina maize un sviests.
Iedvesmojieties no spēlēm un filmām

Kā UI dizainers, es izmantoju citus iedvesmas avotus, lai veiktu savu darbu. Spēlēs es atrodu daudz iedvesmas. Dažas spēles ir ļoti sarežģītas, un UI dizaineriem ir nācies atrisināt tādas pašas sarežģītās saskarnes problēmas kā UI dizaineriem, kuri strādā pie biznesa projektiem.
Spēles var arī norādīt uz tendencēm. Kolina Makreja rallija izvēlnēs atrastais minimālisms man atgādina iOS7 virzienu. Savā ziņā UI animācijas dizains, kas tagad ir moderns, parādījās spēlēs pirms gadiem un gadiem. Pāreja no skeuomorfisma uz kailām, funkcionālām saskarnēm un “plakanu dizainu” ir bijusi redzama arī spēlēs. Salīdziniet 2006. gada aizmirstību ar 2011. gada Skyrim. Abas spēles ir vienas sērijas RPG, taču atšķirība ir pārsteidzoša.
Arī futūristiskās saskarnes tādās Marvel filmās kā Dzelzs vīrs man ir bijušas iedvesmas avots. Tie nav gluži izmantojami piemēri, taču tie liek man vairāk domāt par skaitļošanu kopumā. Vai mēs vēlamies ekrānu nākotni, vai mēs vēlamies, lai ekrāni pazustu? Tas, iespējams, ir labs jautājums, ko uzdot krodziņā, kas ir pilns ar dizaineriem.
Jūs kļūstat par dizaineru, strādājot smagi, neatlaidīgi, runājot ar vienaudžiem un lasot ļoti daudz. Aptuveni pirms gada New York Times lasīju gabalu par cilvēkiem, kuri jau ir sasnieguši 80 gadu vecumu un turpina pilnveidot savu amatu. Man šķiet, ka es tikai sāku. Kā ar tevi?