Saturs
- 01. Izlasiet scenāriju
- 02. Izveidojiet priekšvēstures
- 03. Apvienojiet atsauces
- 04. Bloķējiet rakstzīmes
- 05. Pievienojiet detalizētu informāciju zem zīmējuma
- 06. Izstrādāt līniju mākslu
- 07. Identificēt kļūdas
- 08. Pievienojiet līnijām svaru
- 09. Pievienojiet sižetam nelielu informāciju
- 10. Veiciet labojumus
- 11. Rūpējieties par sīkumiem
- 12. Padariet anatomiju dabisku
- 13. Ievest tekstūras elementus
- 14. Galīgie uzlabojumi

Šī apmācība parādīs, kā izveidot komiksu lapu. Lai gan mēs šeit izmantojam Clip Studio Paint, ir daudz padomu, ko var izmantot dažādām digitālās mākslas programmatūrām. Mana iecienītākā daļa, strādājot pie komiksu grāmatas, esmu domās pārdomāt scenāriju un apsvērt iespējamās alternatīvās versijas.
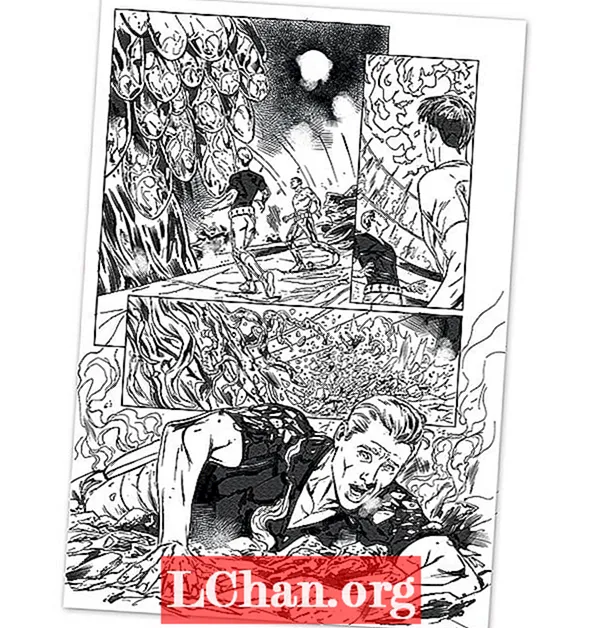
Šis piemērs nāk no veca projekta: Torchwood grāmatu grāmata, kurā seko kapteiņu Džeka un Džona piedzīvojumiem tehno-džungļu planētā. Tā ir spēcīga darbības lapa, kurā parādīti dažādi kadri, spēcīgs rakstzīmju noformējums un laba tekstūras atveidošana (lai iegūtu vairāk iedvesmas, apskatiet šo labāko tīmekļa komiksu apkopojumu).
Lasīt vairāk: Wacom Intuos Pro pārskats
Jūs uzzināsiet, kā izveidot komiksu lapu, ieskaitot sākotnējo sīktēlu noformēšanu, izmantojot atsauces un lapas izveidošanas paņēmienus. Skatiet zemāk redzamo laika intervālu, lai iegūtu pārskatu par izveides procesu, vai lasiet tālāk soli pa solim.
Katra lappuse vienmēr ir izaicinoša un smags darbs, bet pamatīgi atalgojošs, tāpēc vienmēr mēģiniet sevi piespiest un galvenokārt izklaidēties ar to.
Lejupielādējiet pielāgotu suku komplektu šai apmācībai
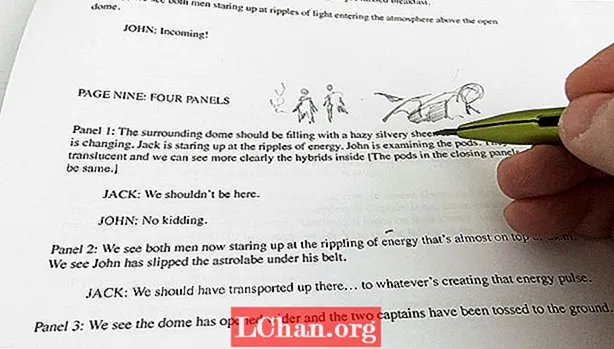
01. Izlasiet scenāriju

Kad panikas lēkme no biedējošās baltās lapas ir mazinājusies, ir pienācis laiks izlasīt skriptu. Katram panelim identificējiet mirkļus, kas tekstā izceļas, meklējot dinamiskus un skaidrus stāstīšanas notikumus, lai efektīvi virzītos uz priekšu. Ieteicams lasot izveidot sīktēlus un pierakstīt visas nepieciešamās atsauces.
02. Izveidojiet priekšvēstures

Šajā posmā ir svarīgi nebūt dārgam pār to, ko jūs noliekat, jo nekas nav akmenī iecirsts. Ļoti ātri raupjiet priekšzīmi, ignorējot anatomiju un renderēšanu, pēc tam pārstrādājiet to - paturot prātā, kur tiks ievietoti runas burbuļi.
03. Apvienojiet atsauces

Skripts prasa daudz veģetācijas, tāpēc es sāku pētīt vīnogulājus, džungļus, sēnes un sēnes. Šajā agrīnajā posmā es parasti zīmēju dažas atsauces, lai man saprastu, kā padarīt vidi piemērotu un justies labi lapā.
04. Bloķējiet rakstzīmes

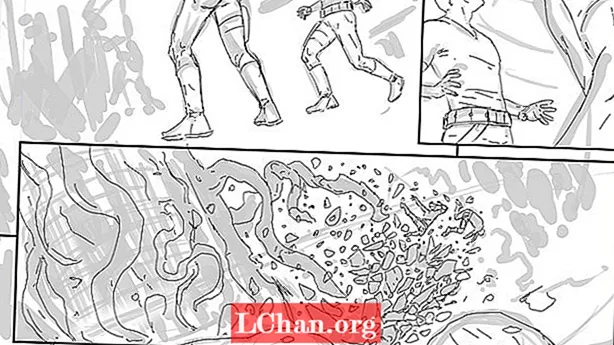
Apstiprinot priekšsacīkstes un uzlabojot dažus stāstīšanas elementus, ir pienācis laiks sākt ar zemkonstrukcijas rasējumiem. Ar rīka Frame palīdzību es zīmēju paneļa robežas un pēc tam bloķēju figūras siluetos, izmantojot noklusējuma pamata Darker Pencil suku. Tas man dod pareizu rakstzīmju masu, ar kuru strādāt.
05. Pievienojiet detalizētu informāciju zem zīmējuma

Kad esmu apmierināta ar figūras izvietojumu, es izveidoju jaunu slāni un atsitu siluetu, strādājot pie centrālo līniju un anatomijas nostiprināšanas. Es atkal izmantoju Darker Pencil pamata suku. Pēc tam, kad visi elementi ir raupji, es varu sākt tos pilnveidot.
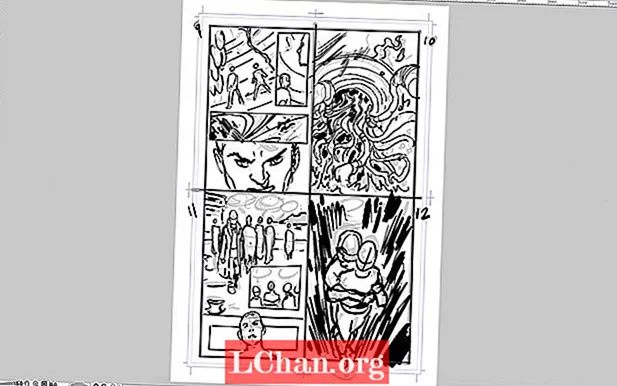
06. Izstrādāt līniju mākslu

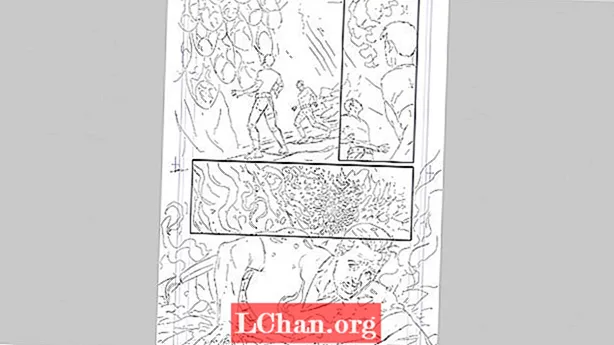
Kad esat apmierināts ar proporcijām un elementu izvietojumu lapā, ir pienācis laiks izveidot jaunu slāni un strādāt pie pareizā zīmējuma. Es sāku, izmantojot savu pielāgoto Ink Pencil līnijas suku un nolieku līnijas darbu, kuru es vēlos galu galā pārstrādāt. Šajā posmā ir svarīgi strādāt viegli, taču visur, kur vien iespējams, iekļaujiet dažus pamata renderēšanas un apgaismojuma veidus.
07. Identificēt kļūdas

Kad esat pabeidzis līniju mākslu, skatiet lapu un meklējiet elementus, kas jāgroza. Tas var palīdzēt uzsist lapu, lai redzētu, kādas kļūdas izlec, pēc tam pirms to labošanas veiciet pāris piezīmes. Atcerieties, ka pat šajā posmā nekas nav iemūrēts akmenī.
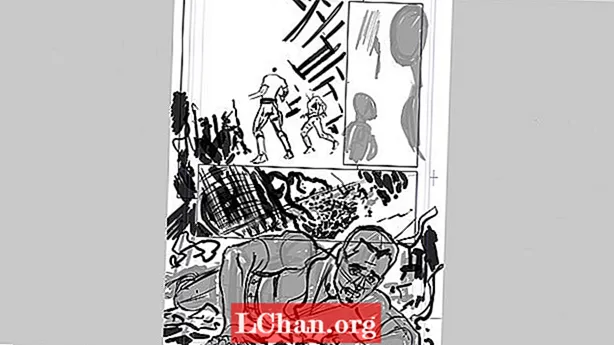
08. Pievienojiet līnijām svaru

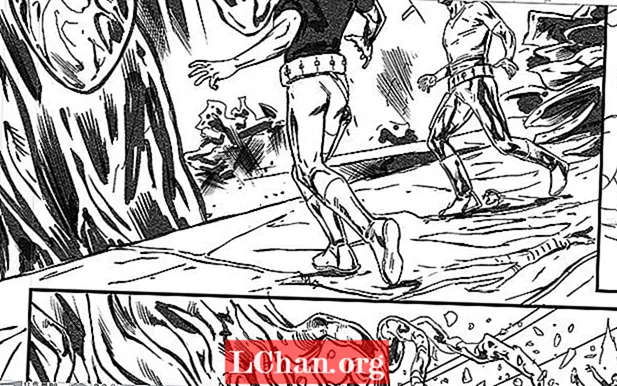
Nākamais posms ir līnijas svara palielināšana un zīmējuma plūsmas ieviešana, izmantojot manu pielāgoto Ink Pencil birsti (man patiešām vajadzētu nākt klajā ar labāku vārdu!). Līnijai jānosaka rakstura gaismas avots un svars, tāpēc esiet uzmanīgs, lai līnijas darbs neizskatītos plakans un bez rakstura.
09. Pievienojiet sižetam nelielu informāciju

Joprojām izmantojot Ink Pencil suku (es zinu, es zinu), es sāku detaļu elementiem pievienot selektīvo līnijas svaru un ēnu. Mērķis ir būt suģestējošam ar savām līnijām, nevis pārmērīgi atveidot lietas, un izvairieties no lapas aizpildīšanas ar pārāk daudz detaļu. Atcerieties, ka kaut kā neesamība var būt tikpat efektīva kā tās iekļaušana.
10. Veiciet labojumus

Pārskatījis lapu, es nolemju, ka neesmu apmierināts ar kapteiņa Jāņa galvu. Es ieskicēju aizstājēju jaunam slānim un pēc tam precizēju izteiksmi. Atsauces šajā posmā var būt noderīgas, tāpēc apsveriet iespēju izmantot spoguli vai fotografēt ar tālruni, lai iegūtu vēlamo izskatu.
11. Rūpējieties par sīkumiem

Tāpat kā ar gruvešu elementiem 09. solī, es uzmanīgi nepārvērstu nelielos skaitļus lapā. Jo īpaši es skatos savu līnijas svaru, kad aina atkāpjas otrajā plānā. Izmantojot siluetus un spēcīgu ēnu, var definēt arī mazākas rakstzīmes. Tomēr tas ir nedaudz līdzsvarojošs akts - mazākas rakstzīmes var pazust fona elementu vidū, ja tās tiek zīmētas pārāk smalki.
12. Padariet anatomiju dabisku

Es arī neesmu apmierināts ar kapteiņa Jāņa kājām: manā sākotnējā izkārtojumā viņi nāca pāri nedaudz savādāk, tāpēc es tos atjaunoju līdzsvarotākā pozā. Vienmēr tiecieties, lai jūsu varoņi izskatās dinamiski un dabiski, drīzāk tik stīvi. Es arī mainu mazāko rakstzīmju stāju, lai tās labāk atbilstu fona perspektīvai.
13. Ievest tekstūras elementus

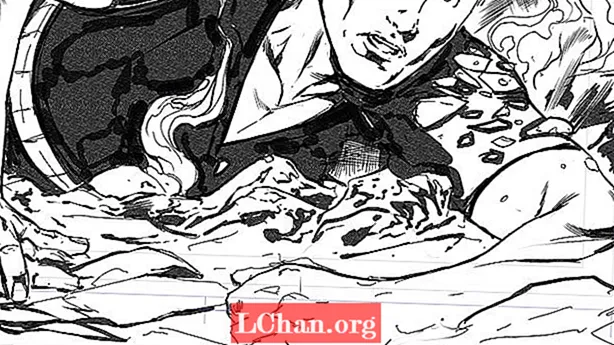
Izmantojot Clip Studio Paint spēcīgo tekstūru un šķērsojošās otas, es pievienoju dūmu un gaisa atkritumu elementus, lai lapai piešķirtu lielāku blīvumu. Es arī pievienoju brīvroku šķērsošanu, lai skatā ieviestu organiskāku un tradicionālāku sajūtu. Visbeidzot, es ievedu vēl dažas veģetācijas detaļas fonā un vienā panelī ienesu pāris gaismas avotus.
14. Galīgie uzlabojumi

Kad lapa ir gandrīz pabeigta, es pilnveidoju kapteiņa Jāņa seju apakšējā panelī un pievienoju vēl dažas brīvroku šķērsošanas fonā. Pēc tam es pārietu uz augšējo labo paneli un uzzīmēju enerģijas viļņus. Kad esmu apmierināts ar lapu, es to izvadu kā pelēktoņu TIF pie 500 dpi, pēc tam sabruku krēslā. Phew!
Šis raksts sākotnēji tika parādīts 2004. Gada 149 IedomājietiesFX, pasaulē vadošais digitālo mākslinieku žurnāls. Abonējiet šeit.