
Kā dizainers es vienmēr meklēju veidus, kā salauzt veidni un attālināties no noteikumiem dizaina ietvaros. Aizraujot aizraušanos ar Dada periodu un aizraušanos ar nejaušības elementu, es jums parādīšu veidu, kā ne tikai pārkāpt noteikumus, bet arī faktiski pārkāpt attēla kodu.
Šajā apmācībā mēs pievērsīsimies tam, kā dekonstruēt attēlu tā pamata formā, pirms salauzt šo formu un atkal salabot. To, kā mēs to darām, ļoti iedvesmo nejaušības elements, tāpēc mēs nezināsim, kā izskatīsies galīgais attēls, kamēr process nebūs pabeigts. Apgūstot šeit ietvertās prasmes, jūs varēsiet atbrīvoties no dizaina un tehnoloģijas noteiktajām robežām, padarot savu darbu patiesi brīvu un bez ierobežojumiem.

01 Vispirms nokopējiet attēlu uz darbvirsmas un vispirms rediģējiet faila tipu. Vienkārši noklikšķiniet uz Pārdēvēt un aizstājiet .webp ar .txt - kad parādās dialoglodziņš, atlasiet Izmantot .txt. Lai iegūtu labākos rezultātus, izmantojiet mazākus saspiestos failus vai tos, kas lejupielādēti no interneta.

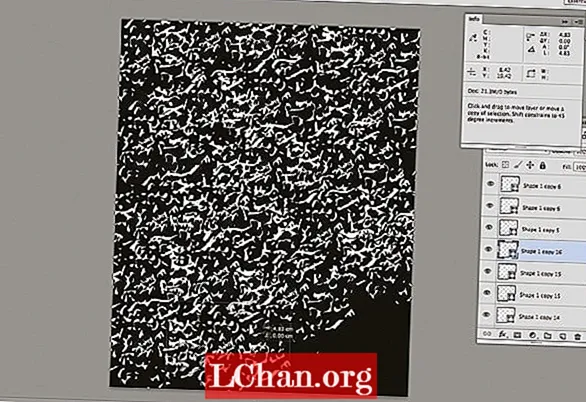
02 Atveriet .txt failu, izmantojot TextEdit vai citu vārdu procesoru. Jūs ievērosiet, ka ir plašs kodu un numuru klāsts, taču neuztraucieties. Līdzīgi kā HTML, arī koda augšējā sadaļā attēlam ir norādīts, kā rīkoties, kad tas tiek atvērts, tāpēc pagaidām mēs to atstāsim mierā. Ritiniet apmēram 1/8 no ceļa uz leju, līdz redzat apgabalu, kas līdzīgs iepriekš iezīmētajam.

03 Tālāk jums vienkārši jāizceļ koda sadaļa un jāizgriež tā no dokumenta. Lai cik liels vai mazs jūs būtu, ir atkarīgs no jums: vienkāršais noteikums ir tas, ka vairāk kodu jūs izceļat, jo lielāka ir izkropļojumu zona galīgajā attēlā. Tas pats attiecas arī uz mazākām iezīmētām sadaļām, radot mazākus deformācijas laukumus.

04 Kad esat izgriezis koda sadaļu, ritiniet dokumentu uz leju un ielīmējiet to atpakaļ jebkurā nejaušā vietā. Jo tālāk jūs ritināsiet no sākotnējās izvēles, jo lielāka atstarpe būs starp katru izkropļoto gabalu galīgajā attēlā.

05 No dokumenta atlasiet citu koda sadaļu. Šoreiz mēs kopēsim šo gabalu, lai redzētu, kā tas atšķiras no iepriekšējā solī veiktā griezuma izvēles.

06 Atkal ritiniet kodu tālāk un ielīmējiet tekstu atpakaļ dokumentā. Atkārtojiet šīs darbības līdz galam, līdz nonākat dokumenta apakšdaļā 1/8. Galvenais, kas jāpatur prātā, to darot, ir tas, ka katra atlase ir daļa no attēla, un, kopējot un ielīmējot to citur, jūs vienkārši pārvietojat atlasi uz jaunu vietu sākotnējā attēlā.
![]()
07 Kad esat pabeidzis, saglabājiet dokumentu un izejiet atpakaļ uz darbvirsmas. Atkal, tāpat kā pirmajā solī, faila paplašinājums ir jāmaina atpakaļ uz .webp. Vienkārši atlasiet Pārdēvēt un mainiet failu atpakaļ uz .webp. Tagad jūsu attēls atkal būs atpakaļ, taču šoreiz tas ir sagrozīts. (Ja nē, iespējams, esat salauzis augšējo kodu. Lai būtu drošs, vispirms eksperimentējiet ar kodu dokumenta vidū.)


