
Saturs
- 01. Saskaņojiet attēlus ar vietnes krāsu shēmām
- 02. Vienmērīgi dalieties telpā režģa pēdējā rindā
- 03. Izveidojiet daļiņu animācijas ar box-shadow
- 04. Animēt daudzskaldnes ar transformācijām
- 05. Master ’calc ()’ pozicionēšanai
- 06. Padariet kastes modeli prātīgu ar “box-sizing”
- 07. Vertikāli centrējiet ar CSS
- 08. Mērķējiet saistīto objektu banku
- 09. Kontroles defise
- 10. Izmantojiet režīmu rakstīšanas priekšrocības
- 11. Izmantojiet gradientus neparastos veidos
- 12. Saitēs izmantojiet string-Matching
- 13. Padariet FOUT darbu jūsu labā
- 14. Izpētiet SVG, lai iegūtu fonu
- 15. Koncentrējiet lietotājus ar 3D pārejām
- 16. Izveidojiet apļveida izvēlnes ar CSS un matemātiku
- 17. Atdzīvināt saites uz kursora
- 18. Veikt vienkāršas atslēgkadra animācijas
- 19. Izveidojiet peldošus 3D efektus ar ēnām
- 20. Atjauniniet lapas eleMents, izmantojot ‘: target’
- 21. Sniedziet atsauksmes ar izsmalcinātām animācijām
- 22. Sagatavojieties “gribas atdzīvināšanai”
- 23. Humanizēt ievades laukus
- 24. Pārtrauciet un atskaņojiet CSS animācijas
- 25. Nelietojiet CSS mainīgos
Kādā brīdī ar jebkuru tehnoloģiju rodas sajūta, ka ir izdarīts gandrīz viss, ko var izdarīt. Kad kaut kas vairs nav tik jauns un spīdīgs, interese mazinās un uzmanība tiek pievērsta nākamajai lielajai lietai. Bieži tas ir noticis tīmekļa nozarē, kas ir pakļauts drausmīgam satraukumam par noteiktu tehnoloģiju aspektu pirms, agrāk vai vēlāk, novirzot to uz ikdienišķo.
Kad CSS pirmo reizi parādījās, tas bija revolucionārs, un laika gaitā tas ir attīstījies, lai dizaineri varētu izveidot elastīgus, stingri izstrādātus un skaistus tīmekļa lapu izkārtojumus. Lai gan vēlu, no dažādām pusēm izskanēja ieteikums, ka CSS ir nogurusi un, iespējams, laiks saulē ir pagājis.
Es vēlos parādīt, ka CSS pasaulē joprojām ir daudz satraukuma un dzīves neatkarīgi no tā, vai tas attiecas uz visprogresīvākajām īpašībām, kuras, iespējams, vēl neesat izpētījis, vai izmantojot CSS aspektu tādā veidā, kāds iepriekš netika apsvērts.
Šeit ir daži nozares labāko CSS ekspertu padomi.
(Piezīme. Daži šīs funkcijas paņēmieni ir visprogresīvākie, un tos var pilnībā neatbalstīt visas pārlūkprogrammas. Pirms jebkura darba sākšanas rūpīgi pārbaudiet un pārliecinieties, vai ir izveidojušās atkāpes.)
01. Saskaņojiet attēlus ar vietnes krāsu shēmām
Kristofers Šmits, konferences organizators

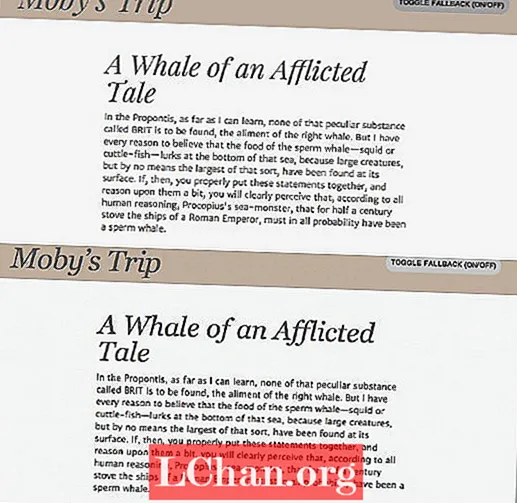
Konferencēm ir savas krāsu shēmas, un ar daudziem runātājiem portretu pārvaldības darbplūsma var būt sarežģīta. Manuāli lietojot filtrus, netiek mērogots un atkarīgs no tā, vai jums ir piekļuve, teiksim, konkrētai Photoshop darbībai. Tagad es izmantoju augstas izšķirtspējas pelēktoņu PNG un pievienoju toņus, izmantojot CSS filtrus. Tas ļauj man pielāgot jebkuru portretu notikuma shēmai un arī atkārtoti izmantot attēlus vairākās tēmās. Man vienkārši ir nepieciešams jauns CSS noteikums katram. Skatiet demonstrāciju.
02. Vienmērīgi dalieties telpā režģa pēdējā rindā
Stīvens Hejs, dizainers un autors
Ja tīklā tiek rādīts nezināms skaits vienumu, varat izmantot Flexbox, lai vienmērīgi sadalītu pēdējo rindu. Tātad, ja ir tikai viens vienums, tas aizņems visu rindu; ja ir divi vienumi, rinda tiks sadalīta uz pusēm utt. Skatiet demonstrāciju.
03. Izveidojiet daļiņu animācijas ar box-shadow
Ana Tjūdora, kodētāja un matemātikas fanātiķe
Sajaucot kaste-ēna izmantojot dažas matemātikas un Sass, jūs varat uzzīmēt 2D līknes, atdarināt 3D kustību un izveidot trakas daļiņu animācijas, kuras visi kļūdīsies par audekliem! Skatiet demonstrāciju un citu.
04. Animēt daudzskaldnes ar transformācijām
Ana Tjūdora, kodētāja un matemātikas fanātiķe

Jūs, iespējams, esat redzējis tīrus CSS daudzstūrus, kas izveidoti ar robežām, taču šajā vietnē mēs esam daudz jaudīgāks rīks pārveidot īpašums. Transformāciju ķēde un piemērošana ligzdotiem elementiem ļauj mums izveidot sarežģītus daudzstūrus ar attēla fonu vai apmalēm un caurspīdīgu interjeru. Izmantojot 3D transformācijas, mēs varam apvienot šīs 2D formas daudzskaldnēs un padarīt cietās vielas saplūst, izvērsties, eksplodēt vai rekombinēties tādā veidā, ko viegli sajaukt ar WebGL. Skatiet demonstrāciju.
05. Master ’calc ()’ pozicionēšanai
Ana Tjūdora, kodētāja un matemātikas fanātiķe
ES mīlēju aprēķināt () no brīža, kad to atklāju. Tas ir noderīgi, lai pieradinātu malas, polsterējumu vai izmērus, un var būt glābiņš, ja to izmanto fonu pozicionēšanai vai izmēru noteikšanai, gradientu iekšienē vai transformācijās, un tas tiek apvienots ne tikai ar tām pašām vecajām vienībām, bet arī ar jaunajām un foršajām skatu vietām.
06. Padariet kastes modeli prātīgu ar “box-sizing”
Sawyer Hollenshead, Oak Studios dev un dizainers
Izmantot kastes izmēru noteikšana lai saglabātu saprātu. Bez tā elements ar noteiktu platumu 250 pikseļi un 25 pikseļu pildījums apvienojas līdz 300 pikseļu platumam, padarot pikseļu un procentuālo sajaukšanu grūtu. Ar kastes lielums:pierobežas kaste apmales un polsterējums tiek novietoti noteiktā platumā.
07. Vertikāli centrējiet ar CSS
Trents Voltons, Paravel dibinātājs
Vēsturiski ir bijis grūti kaut ko vertikāli centrēt ar CSS, piemēram, ja jums ir attēls ar blakus esošo tekstu, kuru vēlaties vertikāli izlīdzināt. Tā vietā, lai mocītos un lamātos, izmantojiet Flexbox, lai tiktu galā ar izlīdzināšanas likstām. Skatiet demonstrāciju.
08. Mērķējiet saistīto objektu banku
Džonatans Smilejs, Zurb partneris un dizaina vadītājs
Noskūstiet CSS līnijas svaru, izmantojot aptuvenus atribūtu atlasītājus klašu nosaukumos, lai mērķētu uz lielu saistīto objektu banku, nevis pievienotu kopīgus atribūtus katrai atsevišķai klasei. Piemēram ... [class * = "- block-grid-"] {} ... mērķauditorija būtu šāda: .small-block-grid-3 .large-block-grid-5
09. Kontroles defise
Savid Storey, atvērtais tīmekļa advokāts
Hifenācija tiek uzskatīta par pašsaprotamu drukātā veidā, un daži izstrādātāji to izmanto defises īpašumu tiešsaistē, taču tikai daži zina par citiem īpašumiem, kas nodrošina precīzāku kontroli. Ja neesat piesardzīgs, jūs iegūstat defisēšanas kāpnes, kurās defises tiek izmantotas vairākās līnijās. Vispārējs īkšķa noteikums ir ne vairāk kā divi pēc kārtas, kurus varat kontrolēt, izmantojot defises-robežas līnijas. Arī defises-limita-rakstzīmes ļauj norādīt minimālo saīsinātā vārda garumu, kā arī minimālo rakstzīmju skaitu pirms un pēc defises pārtraukuma.
10. Izmantojiet režīmu rakstīšanas priekšrocības
David Storey, atvērtais tīmekļa advokāts
Rakstīšanas režīmi ļauj noteikt teksta plūsmas virzienu. Daži Austrumāzijas teksti ir rakstīti vertikāli, līnijas aug no labās uz kreiso, kas norādītas ar rakstīšanas režīms: vertical-rl (tb-rl IE). Vertikālo tekstu īsti neizmanto Eiropas rakstīšanas sistēmās, taču tas var būt noderīgs tabulas virsrakstiem, ja jums ir ierobežota horizontālā telpa.
11. Izmantojiet gradientus neparastos veidos
Rūta Džona, dizainere
Fona gradienti var izskatīties lieliski, ja tos lieto kopā ar apmalēm un lodēm. Es izmantoju gan savā emuārā, gan ar priekšapstrādātāju, lai izsauktu mixin ar atkārtoti izmantoto kodu, lai neatkārtotu to manuāli. Nekļūstiet par neprātīgu, jo slīpumi var būt ļoti smagi. SCSS kombinācija saraksta aizzīmēm:
@mixin gradedBullet ($ color) {fona attēls: lineārs-gradients (pa kreisi, gaišāks ($ color, 15%) 10px, $ color 11px, $ color 20px, tumšāks ($ color, 15%) 21px, tumšāks ($ color , 15%) 30 pikseļi, caurspīdīgi 31 pikseļi); }
12. Saitēs izmantojiet string-Matching
Rūta Džona, dizainere

Savā emuārā esmu izmantojis CSS atribūtu atlasītājus ar virkņu atbilstību sociālo ikonu stilam. Tie parādās visā manā emuārā, dažreiz ar tekstu un dažreiz bez, bet vienmēr ar ikonu. Lai veidotu pareizo saiti ar pareizo sociālo ikonu, es izmantoju virknes atbilstību href enkura elementa atribūts. ES izmantoju *= tātad href enkura elementā ir jābūt tikai manis norādītajai virknei.
/ * visām sociālajām saitēm * / .social a: pirms {display: inline-block; polsterējums pa labi: 30 pikseļi; font-family: ’FontAwesome’;} / * Katra konkrētā saite * / .social a [href * = "twitter"]: pirms {content: " f099"; krāsa: # 52ae9f;} .social a [href * = "github"]: pirms {content: " f09b"; krāsa: # 5f2e44;} .social a [href * = "feed"]: pirms {content: " f09e"; krāsa: # b47742;}
13. Padariet FOUT darbu jūsu labā
Jason Pamental, galvenais H + W dizaina vadītājs

Tīmeklis ir balstīts uz pieņēmumu, ka tam vajadzētu piegādāt saturu, pat ja pārlūkprogramma nespēj atveidot blingu. Lēni ielādējami tīmekļa fonti var būt nomākti, FOUT (Flash of Unstyled Text) satricina kā navigācija un teksts mainās, kamēr fonti tiek lejupielādēti. Google un Typekit sniedz atbildi: tīmekļa fontu ielādētājs. Injicējot klases lapā, pamatojoties uz fontu ielādes statusu, varat ar šīm klasēm veidot stila atkāpes, lai minimizētu pārplūdi, kā arī izskaustu WebKit neredzamā satura sindromu. Skatiet demonstrāciju.
14. Izpētiet SVG, lai iegūtu fonu
Emīls Björklunds, inUse tīmekļa izstrādātājs
Vienīgās pārlūkprogrammas, kurās tagad nav SVG atbalsta, ir IE8 un jaunākas versijas, kā arī Android 2 WebKit, un tāpēc SVG izmantošana foniem CSS ir iespējama, it īpaši kopā ar PNG rezerves risinājumu, piemēram, Grunticon. SVG var veidot CSS, un SVG ir interesanta CSS īpašību (filtru!) Izplūde, ar kuru mēs varam spēlēt, lietojot HTML.
15. Koncentrējiet lietotājus ar 3D pārejām
Emīls Björklunds, inUse tīmekļa izstrādātājs
Izmantojot 3D transformācijas un izmantojot z-dimensija lietotāja saskarnēs var būt patiešām noderīgi, jo īpaši satura slēpšanai / rādīšanai vai sabrukšanai / paplašināšanai. Šādās situācijās ir arī diezgan viegli atkāpties no 2D pārejas vai tās vispār nav. Tā ir joma, kurā neliela pakāpeniska uzlabošana var iet tālu.
16. Izveidojiet apļveida izvēlnes ar CSS un matemātiku
Sara Soueidan, frontend izstrādātāja
Apļveida izvēlnes ir populāras mobilajās lietotnēs, un jūs varat izmantot CSS pārveidojumus un pārejas, lai izveidotu vienkāršu apļveida izvēlni. Šo izvēlni var modificēt un pielāgot, lai izveidotu arī augšup vai lejup vērstu izvēlni. CSS nav tieša veida, kā tulkot vienumu pa diagonāli, taču varat izmantot apļa rādiusa vērtību, uz kuras vēlaties novietot vienumus, un piemērot vienkāršu matemātisku kārtulu, lai aprēķinātu horizontālās un vertikālās tulkošanas vērtības, kas jānodod translateX () un tulkotY () funkcijas. Tādā veidā jūs nonākat ar pa diagonāli tulkojums, lai izvēlnes vienumus pārvietotu pareizajās apļa pozīcijās. Klikšķa notikumu, kas aizver / atver izvēlni, var apstrādāt, izmantojot JavaScript, vai arī jūs varat to spert vienu soli tālāk un jums ir tikai CSS izvēlne, izmantojot CSS izvēles rūtiņas uzlaušanu. Demonstrācijā es izmantoju JavaScript un HTML5 classList API, kas netiek atbalstīts visās pārlūkprogrammās, tāpēc jums būs jāskatās demonstrācija modernā pārlūkprogrammā, lai tā darbotos, vai jāatzīmē jQuery kods, nevis jāizmanto API classList. kods.
Skatiet demonstrāciju un pilnu apmācību. CSS izvēles rūtiņas uzlaušanas piemērs.
17. Atdzīvināt saites uz kursora
Pols Loids, The Guardian mijiedarbības dizainers

Lai darbība darbotos vai sniegtu svarīgu informāciju, nevajadzētu paļauties uz virziena stāvokļiem, taču jūs joprojām varat uzlabot saskarnes lietotājiem, kuru pamatā ir pele. Vietnē 24ways.org mēs atklājam rakstu nosaukumus, kad iepriekšējā / nākamajā navigācijā pārvietojat kursoru virs saitēm. Tas tika panākts, izveidojot :: pēc pseidoelements, kas satur ģenerēto saturu, kas iegūts no a vērtības dati- atribūtu, izmantojot CSS pāreju, lai tas slīdētu skatā kursora kursorā. Skatiet demonstrāciju.
18. Veikt vienkāršas atslēgkadra animācijas
Pols Loids, The Guardian mijiedarbības dizainers
Vietnē 24ways.org kopsavilkumiem pievienojām animētus stūra atlokus, kas tika atvērti ar peles kursoru. Tas tika izdarīts, apvienojot @ keyframes kārtula ar rekvizītu animācija, mainot fona attēla pozīciju, lai iegūtu uz sprite balstītu animāciju. Viltība ir paziņot, cik daudz kadru jums ir jūsu animācijā soļi () vērtība. Skatiet demonstrāciju.
19. Izveidojiet peldošus 3D efektus ar ēnām
Katrīna Farmana, Happy Cog izstrādātāja

Nesenā projektā bija nepieciešama peldoša produkta fotogrāfija ar apaļu ēnu zem tā, lai radītu 3D efektu, kas parādījās ekrānā. Ēnā tiek izmantotas vairākas CSS3 funkcijas: robežas rādiuss alfa caurspīdīgums un kaste-ēna. Tas labi darbojas produktu režģiem, mājas lapas varoņa vitrīnu attēliem vai jebkuram dīvainam dizainam ar skeomorfisku izliekumu. Skatiet demonstrāciju.
20. Atjauniniet lapas eleMents, izmantojot ‘: target’
Saimons Madine, HeRe vecākais tīmekļa izstrādātājs
CSS nav programmēšanas valoda parastajā nozīmē, taču jūs joprojām varat veikt gudras lietas, neatgriežoties pie JavaScript. Piemēram, : mērķis pseidoklase tiek piemērota elementiem, uz kuriem attiecas noklikšķinātā saite.
Varat to izmantot, lai definētu lapas stāvokli, atlasītu vecāku mērķauditoriju, kurā ir daudz elementu, un jūsu saites kļūst par līdzekli, lai ar vienu klikšķi kontrolētu visu bērnu izskatu un izkārtojumu. Skatiet demonstrāciju.
21. Sniedziet atsauksmes ar izsmalcinātām animācijām
Neil Renicker, dizainers un izstrādātājs

CSS pseidoelementi :: iepriekš un :: pēc kopā ar CSS pārejām var iespējot apburošu animāciju, kas peles lietotājiem sniedz izsmalcinātu atgriezenisko saiti. Piemēram, izveidojiet CSS bultiņu pseidoelementā, izmantojiet pāreju uz pseidoelementu (pāreja: visas vieglāk-ārā -15. s;) un pēc tam pievienojiet vienkāršas izmaiņas izkārtojumā : virziet kursoru pseidoklase (piemēram, labošana margin-top). Skatiet demonstrāciju.
22. Sagatavojieties “gribas atdzīvināšanai”
Pols Lūiss, kodētājs un Chrome izstrādātāju attiecību komandas loceklis
Ja esat izmantojis -webkit-transformēt: translateZ (0) lai maģiski padarītu jūsu lapas ātrākas, uzlaušana, kas daudzās pārlūkprogrammās vienkārši rada jaunu komponentu slāni, tiek aizstāta ar būs-atdzīvināt. Drīz jūs pārlūkprogrammai varēsiet pateikt, ko plānojat mainīt attiecībā uz elementu (tā atrašanās vietu, lielumu, saturu vai ritināšanas pozīciju), un pārlūks zem pārsega piemēros pareizo optimizāciju. Vairāk informācijas.
23. Humanizēt ievades laukus
Yaron Schoen, Made For Humans dibinātājs
Pievienojot ātras animācijas elementiem, ar kuriem lietotāji mijiedarbojas, saskarne jūtas mazāk skaitļojama. Izmantojot ievades laukus, mēģiniet ievietot a pārejas zvans iekšienē, tāpēc vienmēr, kad to fokusējat vai nenovirzāt, notiek vienmērīga pāreja.
ievade, textarea {-moz-pāreja: visi 0.2s atvieglošana; -o-pāreja: visi 0.2s atvieglo; -webkit-pāreja: visu 0.2s atvieglošana; -ms-pāreja: visi 0.2s atvieglo; pāreja: visi 0.2s atvieglošana;
24. Pārtrauciet un atskaņojiet CSS animācijas
Val vadītājs, dizainers un konsultants
CSS animāciju var “apturēt” un “atskaņot”, mainot to animācijas-spēles-stāvoklis īpašums. Iestatot to uz “pauzēts”, animācija tiek apturēta līdz brīdim, kad maināt animācijas-spēles-stāvoklis uz skriešana, piemēram, uz kursora.
.animating_thing {animācija: spin 10s lineāru bezgalīgu; animācijas-spēles stāvoklis: pārtraukts; }. animating_thing: lidināties {animation-play-state: running; }
25. Nelietojiet CSS mainīgos
Dave Shea, dizainers un autors
Beidzot mēs iegūstam CSS mainīgos, piemēram, lai vienreiz uzrakstītu krāsas hex vērtību un atsauktu to caur stila lapu. Bet oficiālā specifikācija ir izteiksmīga, papildina sintaktisko sarežģītību, piedāvā nepārvaramu funkcionalitāti un lielākoties to neatbalsta lielākā daļa pārlūkprogrammu. Laikmetā, kad Sass ir plaši populārs un pārsniedz mainīgos ar spēcīgu programmēšanas loģiku, piemēram, pielāgotās funkcijas un if / else paziņojumus, oficiālā specifikācija ir daudz īsāka.
Cerams, ka šie galvenie padomi ir atjauninājuši jūsu viedokli par CSS un iespējām, ko tā piedāvā tīmekļa izstrādē un dizainā. Neaizmirstiet rūpīgi pārbaudīt kādu no šiem paņēmieniem, lai pārbaudītu pārlūka atbalstu, pirms sākat darbu.
Vārdi: Kreigs Granels Ilustrācija: Maiks Čiperfīlds
Šis raksts sākotnēji tika parādīts tīkla žurnāla 253. numurā.


